Let’s try a little experiment. Visit any webpage, it doesn’t matter what it is. In your browser, find the web developer section, or wherever the option is hidden, and view the source code for the page. What do you see?
A bunch of HTML, right? Probably some CSS, maybe some JavaScript. It might be nicely formatted with comments, or maybe it’s all in one jumbled mess. What do you not see, though?
If you guessed “images”, then you probably read the title of this post and have some idea of what I’m about to talk about.
Google doesn’t see a rendered webpage. Google’s search spiders only see the web as the code behind the renders. They don’t need a browser to render it, because they know what the code means. Plus, with a look directly at the code, they can see things normal users can’t.
One example is when old black hats used to hide text off outside the page margins, or in size zero font. It doesn’t matter how well you hide it if it’s visible in the code, which it always and forever will be.
Now consider a different experiment. You’ll need a friend for this one. Close your eyes or blindfold yourself, and have your friend pull up a random image on the computer. Have that friend take a few minutes and describe the image to you. Get a good picture of what that image is, what’s in the image, what it’s about. Now describe it back to them. Take a look and see how accurate you were.
Now close your eyes again and have your friend pick a second image. Now describe it to them.
You can’t, right? Your eyes are closed, you can’t see the image. You have no idea what’s in it, what colors it uses, or anything else about it. You know an image exists because of the nature of the experiment, but you don’t know any details about it.
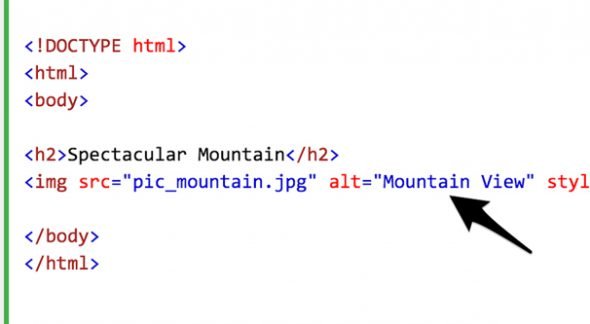
That’s the Google perspective. When your friend is describing the image to you, that’s image alt text, titles, and other descriptive tags. If those are missing, your friend isn’t saying anything to you, so Google has no idea what the image is about. The same goes for you and your blog, or any site you are writing for; if you aren’t including alt tags, you aren’t telling Google what the image is about.
Sure, Google has been spending a lot of time and effort on image recognition. Many of their deep learning algorithms, the engine behind Captchas, and a dozen other experiments they’ve created throughout the years are aimed at image recognition.
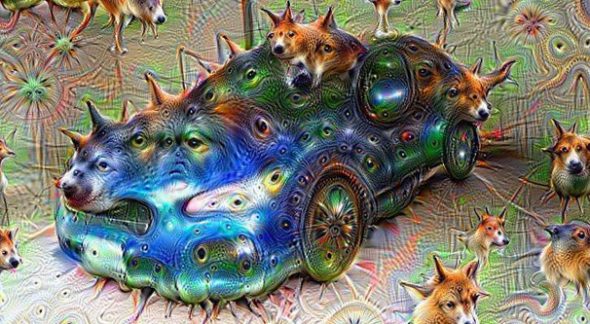
Yet, every time you see a Deep Dream image where everything has turned into some horrible dog monster, you know they just aren’t there yet.
How Google Categorizes Images
Google can see several different elements of an image that it can use to help categorize it. This is useful primarily for image search purposes, but also for on-page SEO. Let’s go over them.
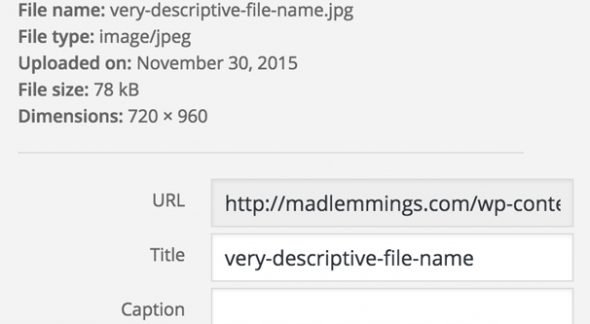
First up, you have technical details about the image. Google can tell when the file is static or if it’s an animated gif, and thus can file it away for that category search in image search results. You also have the file size, the file type, and the image dimensions. These are also used to categorize the image in image search.
Then you have the descriptive elements. Each of these is important, so I’ll cover each on its own.
First, you have the file name for the image file on your server. If you upload an image named 11828481.jpg, Google can see that it’s a file with that name. They might try to make sense of that name, but it’s just a random string of numbers, so they can’t assign value to it. On the other hand, if you upload an image named birthday_hat.jpg, Google knows that it probably contains a birthday hat. Now, is it a conical paper party hat? A baseball cap with the word “birthday” written on it? A top hat someone got for their birthday? Who knows! Google at least knows that it’s a hat and has something to do with a birthday.
Next, you have the alt text. This is the meat and potatoes of your images as far as a search engine is concerned. It’s all of the description your friend gave you in the thought experiment. It is to images what the meta description is to your web page itself.
For your birthday_hat image, imagine these two different possible alt text blocks.
- Alt=”A birthday hat.”
- Alt=”The fancy top hat that Jim got for his 43rd birthday last October.”
One of these is far more descriptive than the other. The second one, quite clearly describes what the hat is, as well as some context around it. This is all important for context in indexing the image for image search, but it’s more than that. All of that is text on your page. Any keywords relevant to your website that are in that alt text are keywords on your page, further reinforcing the topic of your page and the SEO focus of the content.
Google gives some examples of alt text, ranging from bad to good to spammy. I know some of you had your eyes light up with ideas when I mentioned that alt text is a possible location for keywords. Believe me, I know. So do millions of other people, many of whom were trying to abuse that source of keyword stuffing back in 1993. It has long since been included as a quick way to earn a site penalty.
In addition to the alt text for the image, you also have title text you can specify. Title text is similar to alt text, except it shows up as a tooltip over the image when you hover over it in a browser.
Think about it this way. Title text is text that shows up when the image is there, but the user wants a little more description and hovers over it. Alt text is alternative text that displays if the image does not render. If the image file is broken, or if the request times out and it doesn’t load, the alt text exists to give users an idea of what should be there, for cases where context of the image matters. It’s not a perfect solution, but it’s a solution.
Finally, you have caption text. An image caption is the footer below the image. It might include a description of the image, or maybe just a snarky aside, like Cracked and other humor sites so often use it. It can also be a place to add image attribution, for copyright purposes. Getty Images requires this for a lot of their licenses.
How Image Meta Data Affects SEO
You didn’t come here for a technical description of what each element is, though, you came here to learn how it matters for SEO. I’ll be frank with you: it’s incredibly important, and to ignore it is to leave a ton of potential value on the table. Here’s how it matters.
1: Google says it matters. This is really the big one. Google cares whether or not there is data that allows them to parse the images on your page. If you don’t have that data, and a competitor does, that competitor is going to out-rank you for similar pages. It doesn’t really matter what the technical reason behind Google’s use of image meta data is, if they say it’s important, it’s important.
In that same page linked above, Google talks about what makes a good user experience involving images. This is always important too: you need a good experience for your users, rather than just catering for search engines. Google is trying to accurately represent what users want to find, not what its own algorithms want to find, after all.
Therefore, image meta data should provide context for the image, additional detail that is relevant to the image, and little else. You don’t want it to include a bunch of spam keywords, for example.
Really, though, what else do you need? If Google says it’s important, it’s important, at least until Google decides otherwise. For now, each of your images in your blog posts should have alt tags.
2: It allows your images to more prominently and more accurately appear in image search results. We as marketers tend to focus almost solely on the organic Google search results, but Google has other ways to send us traffic as well. One of those ways is through image search, and it’s surprisingly huge. Believe it or not, image search can actually be a huge source of traffic. Even Neil Patel recommends giving it a try.
The more information you can give to Google about your images, the better they can appear in image searches. Keywords that are relevant to the image are important, as is context for the image in the page. Google even made it easier to get traffic from image search by removing the ability to bypass the page and go to the file directly, forcing users to see the image in context rather than on its own.
3: It’s a root for structured data. This isn’t necessarily a huge one, but adding structured data to your site can allow your products to show up in shopping search with prices and other information specified, as well as in various Google infoboxes that supplement search. This can be part of image meta data.
4: It’s an accessibility feature. One thing we often tend to forget is that people use the web who are impaired in some way or another. Videos should have captions so that people with poor hearing can still enjoy them. Images should have alt text so that the visually impaired can have a description of the image read to them. Never underestimate the value of providing accessibility to potential customers.
How to Best Use Image Meta Data
Now that I have you convinced that you should be paying attention to your image meta data, where do you go to get started?
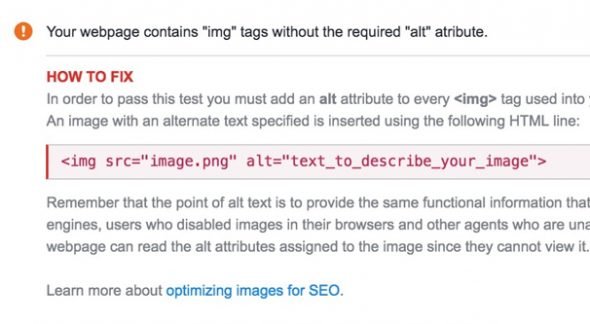
My first recommendation is a tool like this one. This is the image alt test from SEO Site Checkup, and all it does is scans your page to see if your images have alt text added. It won’t really analyze the text to determine if it’s good or not, but it can help you find whether or not you have working alt text.
Screaming Frog is another tool I like to use. It’s a very powerful web crawler with a hundred different uses, but one of them is to scan your pages and analyze on-site SEO. Among other things, it can crawl your images and find the source, the alt text, and other elements that are important.
You can also consider submitting an Image Sitemap to Google. An image sitemap is similar to a normal sitemap, in that it’s an XML file with a list of all of your pages, a list of the images that are on that page, and the meta data for that image. This can crucially include image license data, which is also important for image search and attribution requirements. You can read more about Google’s implementation of image sitemaps here.
The main thing is to just go through the hassle of making sure your images have the appropriate data associated with them. You don’t always need to have a descriptive file name, though it helps, and captions aren’t strictly necessary. Alt text and image titles, however, can be incredibly valuable, and well worth your time to go back and add if you haven’t before.
 ContentPowered.com
ContentPowered.com